Opened 2 years ago
#18319 new bug
ClipToRect and FillRect don't cover the same pixels in a scaled context
| Reported by: | madmax | Owned by: | axeld |
|---|---|---|---|
| Priority: | normal | Milestone: | Unscheduled |
| Component: | Servers/app_server | Version: | R1/Development |
| Keywords: | Cc: | ||
| Blocked By: | Blocking: | ||
| Platform: | All |
Description
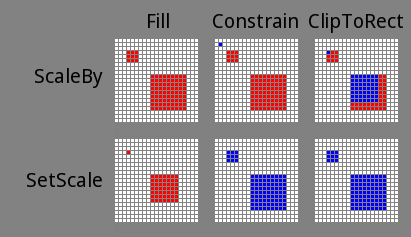
The image shows the result of filling a rectangle in red, then clipping to the same rectangle and filling the whole view in blue while in a 3x scaled context. The first row uses transforms (ScaleBy), while the second goes with old SetScale. First column is just the red rectangles, second column clips with ConstrainClippingRegion and the third one uses ClipToRect. The rectangles used are (1,1, 1,1) and (3,3, 5,5).
Things to notice:
- The scale is applied from the top left corner of the origin pixel, not from the origin itself.
- At least for FillRect, it would seem SetScale scales the coordinates of operations while transforms scale space itself, giving different results.
- ConstrainClippingRegion unsurprisingly fails with transforms, but is also wrong with SetScale.
- ClipToRect seems to go the SetScale way for transforms and the transform way for SetScale.
Some of those are probably by design or the way they worked in BeOS, but at least the last point looks like a bug.
Attachments (2)
Note:
See TracTickets
for help on using tickets.




Test app