Opened 12 years ago
Closed 8 years ago
#9418 closed enhancement (fixed)
In user guide the list of languages should be sorted alphabetically
| Reported by: | mks | Owned by: | waddlesplash |
|---|---|---|---|
| Priority: | normal | Milestone: | |
| Component: | Website/Userguide Translator | Version: | |
| Keywords: | Cc: | ||
| Blocked By: | Blocking: | ||
| Platform: | All |
Description
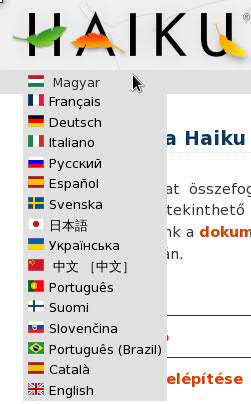
The language drop down list in the top left of the online user guide seems to have no particular order. With any such list getting longer it gets harder to find a particular entry. Alphabetically sorted lists are much easier to skim.
Attachments (2)
Change History (11)
comment:1 by , 12 years ago
| Owner: | changed from to |
|---|---|
| Status: | new → assigned |
comment:2 by , 12 years ago
| Owner: | changed from to |
|---|
No idea... In any case the sorting should be somewhere deep in the bowels of the online tool code. Out of my hands...
comment:3 by , 11 years ago
| Type: | bug → enhancement |
|---|
comment:4 by , 11 years ago
This code can help (added to the header and start it after the page loaded):
<script type="text/javascript">
<!--
function sortItems() {
arrOptions = [];
items = document.getElementsByTagName("ul")[0].getElementsByTagName("a");
for (i = 0; i < items.length; i++) {
arrOptions[i] = [];
arrOptions[i][0] = items[i].lastChild.nodeValue;
arrOptions[i][1] = items[i].outerHTML;
}
arrOptions.sort(function(a, b) {return (a[0] < b[0]) ? -1 : ((b[0] < a[0]) ? 1 : 0);});
for (i = -1; i < items.length; i++) {
if (arrOptions[i]) items[i].outerHTML = arrOptions[i][1];
}
}
//-->
</script>
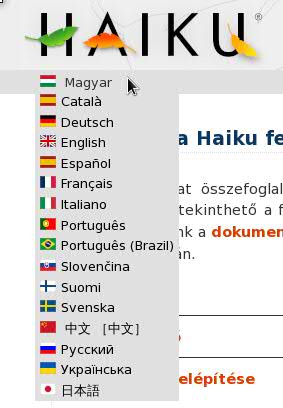
I have tried it and it sorted the language menu fine.
by , 11 years ago
| Attachment: | unsorted.jpg added |
|---|
by , 11 years ago
| Attachment: | sorted.jpg added |
|---|
comment:5 by , 11 years ago
I have never done any javascript, but have tried the above and couldn't get it to work...
I've put this into the <head> of a userguide page:
<script src="../sort.js" type="text/javascript"></script>
and put the follwing in a file "sort.js" that's located one level above the user guide page, so it should be found:
function sortItems() {
arrOptions = [];
items = document.getElementsByTagName("ul")[0].getElementsByTagName("a");
for (i = 0; i < items.length; i++) {
arrOptions[i] = [];
arrOptions[i][0] = items[i].lastChild.nodeValue;
arrOptions[i][1] = items[i].outerHTML;
}
arrOptions.sort(function(a, b) {return (a[0] < b[0]) ? -1 : ((b[0] < a[0]) ? 1 : 0);});
for (i = -1; i < items.length; i++) {
if (arrOptions[i]) items[i].outerHTML = arrOptions[i][1];
}
}
Doesn't work. What am I doing wrong?
comment:6 by , 8 years ago
| Owner: | changed from to |
|---|
@waddlesplash, as you are the reluctant keeper of the onlne tool... :)
This could be done statically when exporting instead of dynamically on every page. You see where to twiddle the code?
comment:7 by , 8 years ago
comment:8 by , 8 years ago
| Component: | Documentation → Website/Userguide Translator |
|---|
Sounds about right. I'll have a look later.
comment:9 by , 8 years ago
| Resolution: | → fixed |
|---|---|
| Status: | assigned → closed |
Fixed in https://github.com/haiku/userguide-translator/commit/7e482a58f511a8499c024ea94658b0939ceebd25 and exported the userguide in hrev51215.





I would suspect that these are already sorted, but only in the English language. Humdinger, do you know?